
HTML W PIGUŁCE
czyli
minimum wiedzy o dokumentach HTML
Podstawowe pojęcia
HTML - HyperText Markup Language jest językiem opisu stron (dokumentów) używanym w Internecie. Język ten rozpoznają i obsługują przeglądarki internetowe obsługujące protokół HTTP. Hipertekst oznacza tekst z dodatkowymi elementami (grafiką, animacją, dźwiękiem, także z wypełnianymi formularzami odpowiedzi). Strona HTML może zatem zawierać wiele elementów, w tym oczywiście połączenia z innymi stronami lub wręcz miejscami w Internecie (są to tzw. URL - Uniform Resource Locator).
WEB - potoczna nazwa sieci dokumentów HTML, tzw. WWW (World Wide Web) dostępnych w Internecie.
HTTP - HyperText Transfer Protocol, protokół transmisji dokumentów hipertekstowych.
FTP - File Transfer Protocol, protokół transmisji plików
URL - Uniform Resource Locator, adres zasobów internetowych, tzn. plików dokumentów HTML, obrazów, programów, wiadomości itp. Przypomina ścieżkę DOS'u, gdyż adres wygląda np. tak:
http://www.wodip.opole.pl/oswiata/index.html
gdzie:
http:// to protokół transmisji
www.wodip.opole.pl to nazwa serwera
oświata to podkatalog na serwerze
index.html to plik dokumentu HTML
E-MAIL - poczta elektroniczna, adresy mają postać nazwa_klienta@SerwerPocztowy
NEWS - wiadomości, usługa internetowa dająca dostęp do informacji różnych dziedzin. Wiadomości są pogrupowane tematycznie. Działa na zasadzie elektronicznej tablicy ogłoszeniowej, na której każdy zainteresowany może umieszczać wiadomości dostępne dla innych osób
JAVA - język programowania możliwy do używania w dokumentach HTML, podzbiór C++
APLET - specyficznie skompilowany program w Javie, który może być włączany do dokumentu HTML. Obecnie wypierany przez ActiveX.
JavaScript - uproszczona postać Javy, tekst źródłowy programu może być umieszczony bezpośrednio w dokumencie HTML i jest interpretowany przez przeglądarkę
ActiveX - programy, które można dołączać do dokumentów
--------------------------------------------------------------------------------------------------------------------------------------------
Dokument HTML
Tekst, czyli zasadniczy element strony, można formatować na wiele sposobów używając znaczników <xxx>. Najczęściej występują one w parach: otwierający <xxx> i zamykający </xxx>. Znaczniki można dowolnie wkładać na siebie - znacznik <xxx> jest aktywny aż do jego wyłączenia. Oto krótki przykład:
<TITLE>The simplest HTML example</TITLE>
<H1>This is a level-one heading</H1>
Welcome to the world of HTML.
<P>This is one paragraph.</P>
<P>And this is a second.</P>
Przykład ten zawiera przy elementy. Język HTML używa znaczników wskazujących przeglądarce Web, jak wyświetlać tekst. Tutaj występują:
<TITLE> (i odpowiadający mu znacznik zamykający </TITLE>), który określa tytuł dokumentu. Każdy
dokument musi posiadać tytuł, który służy do identyfikacji dokumentu i pozwala go odszukać za pomocą narzędzi Web.
<H1> znacznik nagłówka 1-poziomu (i odpowiednio </H1>). Nagłówki są numerowane do <H5> włącznie.
<P> znacznik końca akapitu (paragraph i odpowiednio </P>). W obrębie akapitu ignorowane są znaki nowego wiersza (Enter) oraz wielokrotne spacje (zamieniane na pojedyncze). O układzie tekstu decyduje przeglądarka w zależności od rozmiarów ekranu. Wymuszone “złamanie” wiersza tekstu realizuje znacznik <BR>.
Dodatkowo można np. wyśrodkować akapit dodając do znacznika parametr ALIGN=”CENTER”, czyli pisząc
<P ALIGN=”CENTER”>. To samo dotyczy innych znaczników. Zamiast CENTER można używać LEFT (domyślne ustawienie) lub RIGHT.
Jeżeli chcemy uzyskać tekst sformatowany “tak, jak napisałem”, to zamiast znaczników <P></P> należy użyć <PRE></PRE>.
POŁĄCZENIA Z INNYMI DOKUMENTAMI (tzw. linki)
Realizuje je znacznik <A>. Oto przykład:
<A HREF="MaineStats.html">Maine</A>
Czyli słowo Maine wyświetlone zostanie jako połączenie do dokumentu MaineStats.html, zatem po kliknięciu w Maine przeglądarka przeniesie nas do tego dokumentu. UWAGA: nazwy plików HTML zaleca się pisać małymi literami, część serwerów internetowych rozróżnia małe i wielkie litery.
GRAFIKA
Przeglądarki akceptują grafikę w standardzie GIF oraz JPG (JPEG). Grafika może występować jako tło:
<BODY BACKGROUND="rysunek.gif">
oraz jako rysunek w tekście
<IMG SRC=nazwa_pliku_rysunku_z_ewentualnym_adresem>
Nie ma znacznika zamykającego. Rysunków można używać jako znaczników połączeń:
<A HREF="MaineStats.html"><IMG SRC=”ikona.jpg”>Maine</A>
spowoduje wyświetlenie rysynku z pliku ikona.jpg i wypisanie za nim słowa Maine. Naciśnięcie rysunku lub napisu uruchomi połączenie do MaineStats.html.
Użycie w znaczniku <IMG SRC...> parametru ALIGN=” ” pozwala umieszczać rysunek po lewej lub prawej stronie ekranu. Można także dodawać parametr:
WIDTH=nn i/lub HEIGHT=nn (rozmiar w punktach ekranu, przeskalowanie obrazu, zaleca się używać jednego z nich, np. WIDTH, wówczas drugi zostanie automatycznie zmieniony proporcjonalnie).
Ponadto w dokumencie mogą występować:
1) listy proste (unnumbered)
<UL></UL>Lista nieuporządkowana, poszczególne pozycje poprzedza się znacznikiem <LI>. Przeglądarka dodaje wcięcie i bullet. Znaczniki <UL> można zagnieżdżać.
<UL>
<LI> apples
<LI> bananas
</UL>
da w efekcie postać
* apples
* bananas
2) listy numerowane
<OL></OL>Lista uporządkowana, tzn. z automatyczną numeracją.
<OL>
<LI> oranges
<LI> peaches
<LI> grapes
</OL>
da w efekcie wykaz postaci
1. oranges
2. peaches
3. grapes
3) definicje
<DL>
<DT> NCSA
<DD> NCSA, the National Center for Supercomputing Applications,
is located on the campus of the University of Illinois
<DT> Cornell Theory Center
<DD> CTC is located on the campus of Cornell University in Ithaca,
New York.
</DL>
Dostaniemy coś takiego
NCSA
NCSA, the National Center for Supercomputing Applications, is located on the campus of the
University of Illinois
Cornell Theory Center
CTC is located on the campus of Cornell University in Ithaca, New York.
4) tabele
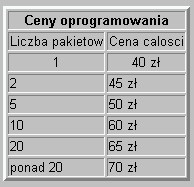
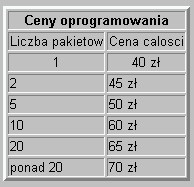
Poniższa definicja (dość skomplikowana)
<TABLE border=3> (3 to grubość ramki, 0-brak)
<TR><TH colspan=2><CENTER>Ceny oprogramowania</CENTER></TH></TR>
<TR><TD>Liczba pakietow</TD><TD >Cena calosci</TD></TR>
<TR><TD align="center">1</TD><TD align="center">40 zł</TD></TR>
<TR><TD>2</TD><TD>45 zł</TD></TR>
<TR><TD>5</TD><TD>50 zł</TD></TR>
<TR><TD>10</TD><TD>60 zł</TD></TR>
<TR><TD>20</TD><TD>65 zł</TD></TR>
<TR><TD>ponad 20</TD><TD>70 zł</TD></TR>
</TABLE>
da nam taki oto rysunek tabelki (proszę zwrócić uwagę na efekt działania parametru ALIGN=”center” w pierwszym wierszu 1-40 zł):

5) adresy
<ADDRESS><STRONG>Nasz adres</STRONG><BR>L.O. ul. Krakowska 36, 48-385 Otmuchów, tel/fax (77)31-51-56</ADRESS>
6) połączenia do poczty elektronicznej (+ ew. formularze do wypełnienia)
<A HREF="Mailto:myadress@myURL">e-mail autora</A>
INNE ZNACZNIKI
<HR> - pozioma linia na szerokość ekranu
<B> tekst </B> - wytłuszczenie tekstu
<I> tekst </I> - tekst kursywą
<BLINK> tekst </BLINK> - tekst migający
MAPY (Client-Side Image Maps)
Znacznik <MAP NAME="NazwaMapy"> ... </MAP> w połączeniu z podanym po nim znacznikiem <IMG SRC="plik" USEMAP="#NazwaMapy"> pozwa wyświetlać rysunek reagujący na klikanie w wybrane obszary. Obszary te określamy znacznikiem AREA wpisanym wewnątrz <MAP></MAP>, np.
<AREA SHAPE="rect" COORDS=x1,y1,x2,y2 HREF="plik.html">
gdzie x,y1,x2,y2 to współrzędne prostokąta ("rect") na rysunku w kolejności góra-lewo, dół-prawo. Zamiast "rect" można użyć "poly" określając wielokąt zamiast prostokąta. Oczywiście konieczne jest podanie większej liczby par. UWAGA: punkt (0,0) to lewy górny róg rysunku, współrzędne trzeba odczytać w edytorze graficznym.